In 2018 we made a contract with a client from California who approached us with idea of social media app development. There was a clear concept of the app, which needed clarification and validation. In such conditions, we turned to iterative development, which helped us validate the idea and gave groundbreaking insights that transformed the product's vision.
In this blog post I will talk about iterative development from different perspectives and share our own lessons using the iterative development approach to find the product-market fit.
Definition of Iterative Development
The idea of iterative development is that instead of consecutive development, the whole lifecycle is divided into several iterative chunks. With every iteration, a system component is developed and updated.
Imagine if you were the first person to invent the bicycle. While the idea of a two-wheel mechanism seems exciting, you are not sure how it should look like and work, or what value it will bring to users’ lives. So, where to start?
The iterative development approach suggests that you should start with the app’s basic functionality by testing it with real users. Via user research and tests, you can better learn what users need and want in the app and implement these features in the next iteration. This is how iterative development works.

Iterative Development: History Behind
Many professionals think that an iterative development model is an adaptation of the classic Waterfall format. Yet, this is a mistaken opinion. Iterative development methods trace back to the 1950s when they were used by the United States Air Force and NASA.
For example, NASA used the iterative model for the software development of Project Mercury – the first crewed spaceflight of the United States.
In more recent years, Microsoft used the iterative development model in software development, which brought this IT method to mainstream practices.
The iterative model became one of the most popular Agile development approaches that altered the traditional long life cycles.

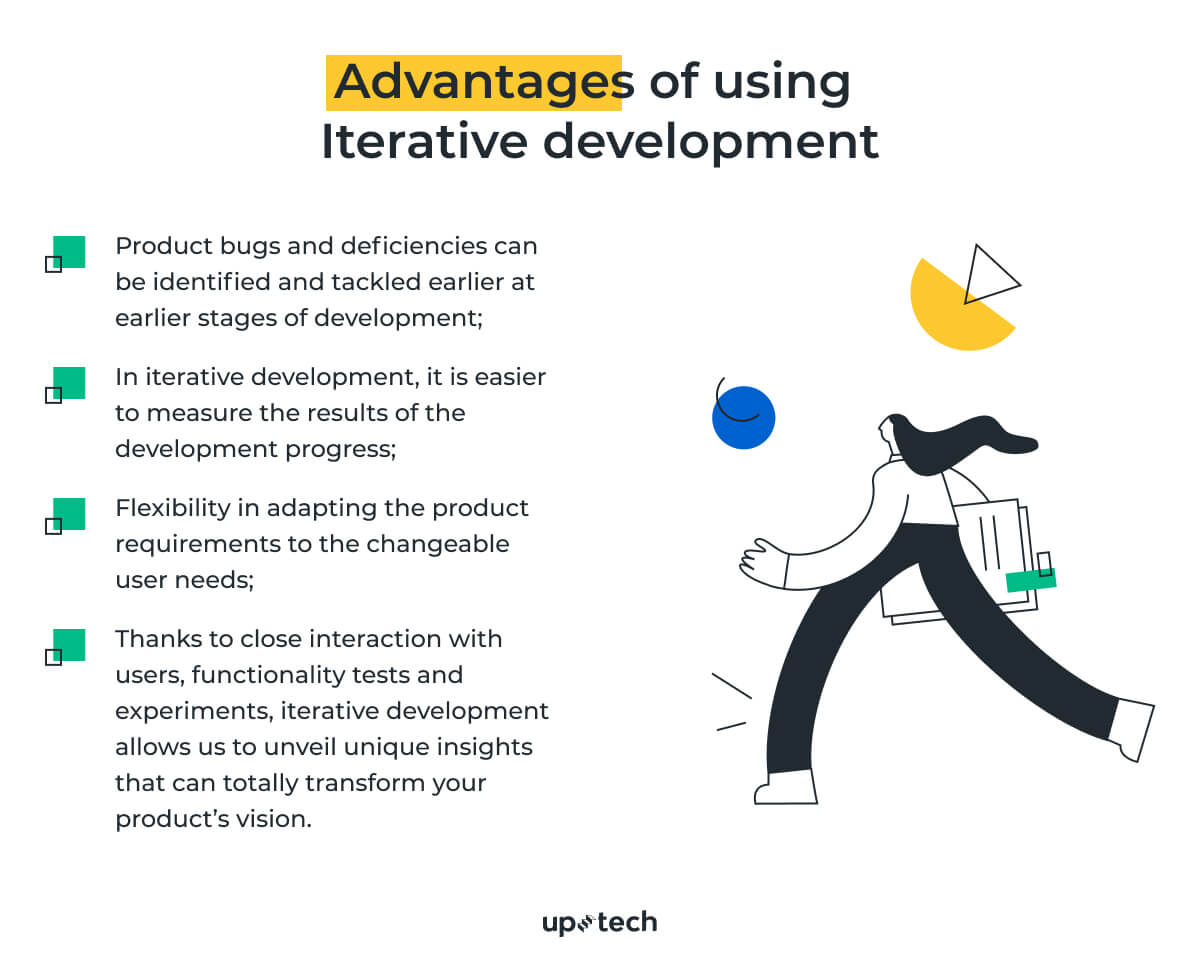
Advantages of Using Iterative Development
The beauty of iterative development unveils itself in many ways. As an alternative to the classic Waterfall model, iterative development brought with it a range of competitive advantages:
- Product bugs and deficiencies can be identified and tackled earlier at earlier stages of development;
- In iterative development, it is easier to measure the results of the development progress;
- Flexibility in adapting the product requirements to the changeable user needs;
- Thanks to close interaction with users, functionality tests and experiments, iterative development allows us to unveil unique insights that can totally transform your product’s vision.

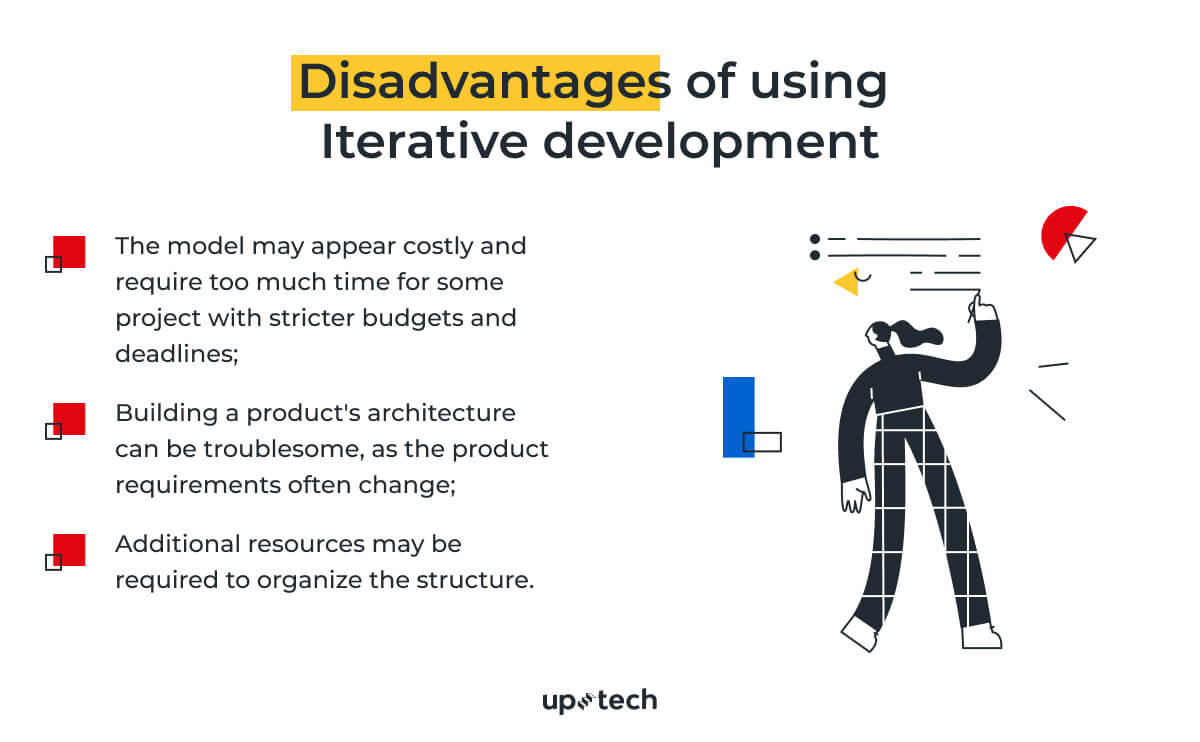
Disadvantages of Iterative Development
Yet, iterative development is not a one-size-fits-all approach. Sometimes, this model does not suit the project you are working on. Here are some disadvantages that may arise in such cases:
- The model may appear costly and require too much time for some project with stricter budgets and deadlines;
- Building a product's architecture can be troublesome, as the product requirements often change;
- Additional resources may be required to organize the structure.

Whom Does Iterative Development Suit?
Iterative development is an effective development model when used in the right project. This approach suits projects such as:
- Development of MVP versions for the purpose of finding the product-market fit;
- Early-stage startups, where the product’s vision is not defined yet;
- Projects where there is a need to learn the user's wants and needs.
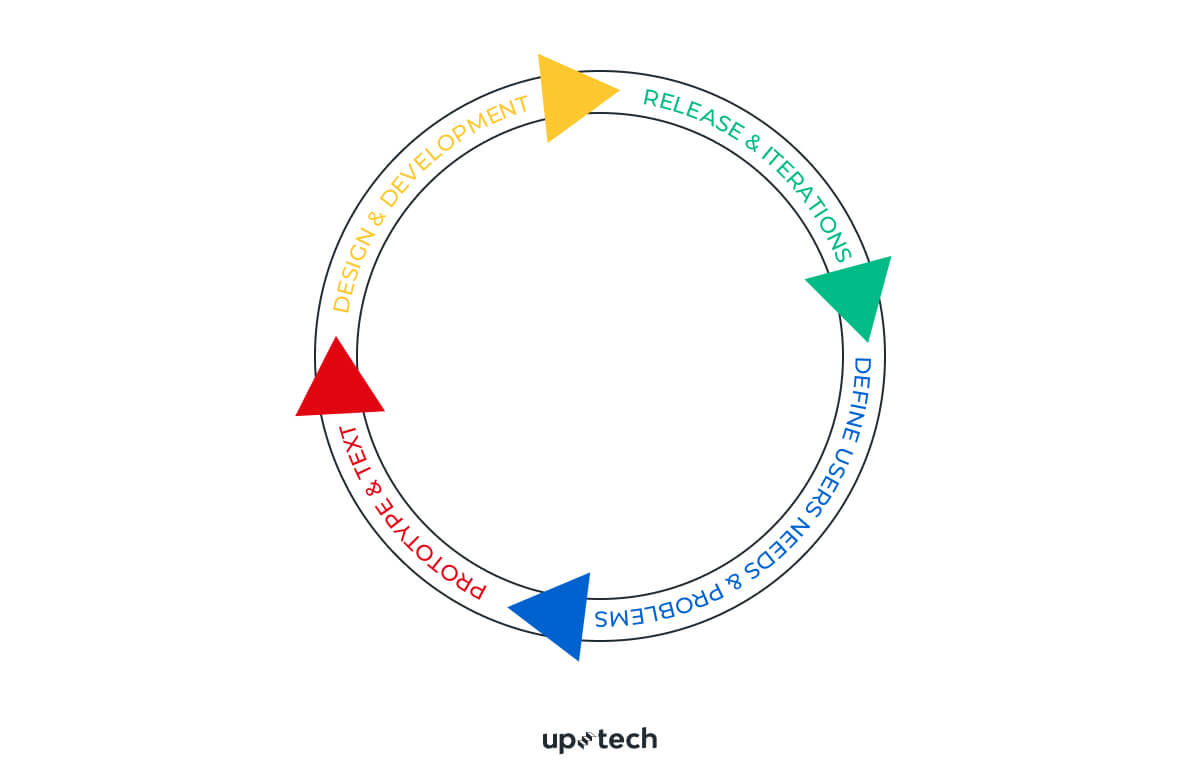
Process of Iterative Development in Steps
The iterative development model is a range of smaller cycles that repeat one after another until the product's best iteration is found. Here are detailed steps of how the model works.
Step 1. Planning and Analysis Stage
At the first stage of iterative development, we map out the steps to follow, clarify product requirements, and prepare the project's necessary documentation.
At Uptech, we do not get stuck on the red tape but focus on the product. We realize that in iterative development, the requirements can often change through the project.
Step 2. Design stage
This stage is one of the essential steps in the whole development process, as it covers the product discovery process. The design has much more to it than merely drawing sketches and templates. In fact, the discovery process is the foundation of interface design, where we carry out a profound user research and test the product with real users.
Before starting the design, we try to learn more about the users by exploring their needs. To that end, we hold user interviews and make hypotheses about the solutions that we could suggest to test them further.
Step 3. Development And Testing stage
Once the last step has been completed, we go on to coding based on what we have found.Testing is necessary to discover and fix bugs in the code.
Step 4. Evaluation Stage
Once the development and testing are done, we go back to the planning and analysis stage, at the top, for the process to repeat itself over again.

Expert Tips on Iterative Development
Our team used an iterative approach for the development of Yaza mobile app. Initially, the client perceived Yaza as a social media app, featuring the map localization technology.
However, we did not take the idea as gospel. Instead, we convinced our client to validate the concept by building an MVP and testing it with users. After a range of user interviews and tests, we found out that the app's target audience and the concept of the app were entirely different. And this is how a social media app fittingly evolved into a real estate platform.
From our experience, we have deduced some valuable lessons that make this approach utmost effective. Here they are:
Discovery Stage is a must
Discovery Stage is the first stage where we determine the target audience and test hypotheses around the problems on the market. The whole point at this stage is to confirm or refute some assumption about a product and figure out if it solves the user problems. The findings at this stage define the success of the product with the target users. To impersonate a user, we use such deliverables as Customer Journey Map (CJM) and Proto Persona, that define the person for whom we create the app.
Development should not take much time
You do not need to have your product all up and running before starting user tests. In fact, it would suffice if you only implement a basic part of the functionality.
It's easier to crystalize the product's next requirements after testing the MVP version. Therefore, the code needs not be perfect. It should just allow users to use the app and perform its basic functions.
Such an approach gives direction to the product development and minimize expenses via primary idea validation.
.png)
Close communication with users is the key
It is not enough to test the user flow to fully understand the users' needs, patterns, and habits. You’ll need to create focus groups, interview people, and gather feedback individually.
Firstly, you need to find the so-called early adopters – a group of potential users who will test the app and share their feedback. Even though not all the participants will match your target audience, the earlier you start testing with real users, the faster you will realize who your target audience is.
You need to share a common vision with the team
Any project will develop slowly unless the team shares a common vision of the product. So, it is advisable to involve the whole team in the Discovery stage, defining the target audience and the focal problem that the product should solve. Based on these data, you will outline a general vision of the future project and its functionality.
The roadmap could be very helpful in making the necessary changes and visualizing the progress of the project. A roadmap could help you realize:
- In what direction the project moves;
- What stages will follow;
- What should be achieved in the shortest time;
- Prioritization of tasks.
Client should be on the same page with you
It is essential to explain the methods you use during the development. If this step is ignored, there’s a high risk that the client will chaotically make edits to the project and demand quick changes.
Before the development, we explained how we are going to work and manage the backlog. We made it clear that any idea should be validated before being implemented and that instant changes can be chaotic.
Conclusion
Iterative development can help projects that require validating the product’s idea and vision. Thanks to the iterative methodology, you can discover the product insights that can transform your product's concept.



































































































.avif)
