In the lifetime of any product, there comes a time when things need to go right. Users use the app less often, purchases are not made as fast, and feedback is getting worse and worse.
Of course, there are myriad possible reasons for such unlucky things. But the reason that cofounders rarely assume is that their mobile app needs a redesign.
Indeed, UX/UI design can do more than you expect. For example, excite or inspire or, otherwise, disappoint and distract. And the critical point is that UX design can be why a user stays or leaves the app. Check the stats: 70% of users say they abandoned their shopping carts with no return because of the bad user experience.
As a UX/UI designer, I know how app redesign can change how users behave and increase business metrics. Based on Uptech’s experience in the Nomad case and RSVP project, in this article, I will highlight the following:
- When you should think of mobile app redesign;
- How to make mobile app redesign in 4 steps;
- What influences the price of mobile app redesign?
So let’s start!
What is Mobile App Redesign?
Basics first – what do we call mobile app redesign?
This is any change your design team makes to the existing mobile design in your app. Whether it is a complete change in the app’s redesign or just a substitution of a “Buy” button – it is still an app redesign.
Mobile UX redesign usually serves two purposes:
- To improve the app’s visual attractiveness;
- To increase the app’s usability.

Types of Mobile App Redesign
So depending on the scale of work, mobile app redesign can be of the following types:

Complete Mobile App Redesign
Designers redesign the mobile app completely when it needs to serve a new purpose, like the new target audience or market of the app. Another common reason is a complete redesign because of UI rebranding.
In case of a complete redesign, the design team usually goes through the whole design development workflow: from Research and User Tests to Design Development.
.avif)
Features Redesign
Sometimes you do not need to go to great lengths and rebuild the whole mobile design from scratch. There is no need for that when it is only about one feature. For example, it can be a shopping cart on an e-commerce website or an address update eflow.
Component Redesign
You might be surprised, but sometimes it takes only one button to make a redesign. For example, when empirically, it turns out that users do not notice it as it is too tiny.
For example, Uber. Based on users’ feedback, Uber’s design team redesigned the elements of the app, which made the interface lighter and more simplistic:
- More comprehensible text notifying that the driver reached the spot;
- Introduced features like Driver’s Name, License Plate Detail, and Car Color easier to find;
- Added an Uber Eats integration.
4 Reasons When to Do Mobile App Redesign
This is a widely-held stereotype that app design should be redone only when it gets too old and lag on the design trends. True, this can be the case. Yet, there are some less obvious reasons for mobile app redesign. So let’s look at them!

New Target Audience
One of the reasons you might have to redesign your mobile app is to attract a new group of customers or substitute a change TA’s needs.
Great UX design is not only about business objectives but also user needs. So once there is a change in the users’ behavior or needs – you need to adapt immediately.
Let’s take Instagram, for example. When it was launched in 2010, its UX/UI design was relatively poor, and the users’ pictures were the prominent attention spot.
Look at your Insta now – this is a multiproduct, which, besides a photo reel, includes a messenger, marketplace, and short video reels.
So we can see massive growth in the functionality and design of Instagram, driven by the changes in users’ behavior patterns and needs.
Low Product Metrics
Another reason to rebuild your design is low product metrics.
Let’s imagine the situation: you have a SaaS product with a Premium Subscription. Yet, customers are quite reluctant to use it, as they do not notice it.
So here's when app redesign can do the magic. Changing the way your button looks or is situated can make a big difference and increase the metrics in the long run.
Rebranding for Promotional Needs
Rebranding is a visual change in how a product looks. It usually aims to reflect a change in the company’s positioning or a simple refresh in the design.
But it also can serve as a great PR pitch for the media. For example, when Dropbox made its design rebranding in 2018, it instantly went viral as the company’s crucial move from bulging and complex forms to a minimalist approach.
Uptech’s Protip: Rebranding is a great move. However, it is bad practice to make it with no substantial reason. We all need a change sometimes, as we get tired of the old stuff. Yet, when it comes to design, people do not like to learn new things that much, especially in their favorite apps. So from the business perspective, it can bring more harm than success.
Entering a New Market
So your business is expanding, and a new localization is on the way, yahoo! That’s a perfect time to meet your new geographical target audience and explore their cultural specifics. You might be amazed that some colors in your original design are not seen as beautiful in some other cultures.
This is what happened in the Nomad case – a real estate platform targeted initially at the Dubai market. The original Dubai-oriented design had the dichotomy of black and gold colors in it, which matched the color spectrum, which symbolized success to the local audience.
Yet, when we relocated Nomad to the French market, this color palette did not fit, as the French audience has other color references of success.
We had to pulse the cultural characteristics of the French users and change the palette in the redesign. Eventually, for the french market, we chose the dichotomy of white and blue – colors that reflected simplicity and freshness.
How to Make Mobile App Redesign?
Enough of philosophy and discussions! Let’s finally get down to the redesign. Typically, a mobile app redesign will include the following steps:

Step 1: Outline the Problem
As mentioned in Uptech’s tip above, redesigning just for redesign is not a good idea. Like when building design from scratch, you come from the business needs and user interests. The same goes for mobile app redesign – it should solve a problem.
So the first step in your redesign workflow will be to identify the problem and find out if it can be solved via a UX redesign. The reasons that can potentially lead to UX redesign are:
- Negative or critical user feedback.
- Product growth;
- Entering a new market;
- Outdated design.
Then we need to evaluate the existing product to see what works well and what needs improvement.
Uptech’s Protip: Like the original design, redesign is not linear, going from A to B. It is an iterative process where you make a hypothesis, validate it, implement it, test it, gather feedback, improve it, and repeat it. During this process, you might need to do a lot of additional research, tests, and feedback sessions. But it will only play to the benefit of your design.
Step 2: Make a Roadmap
So once you know you need to redesign – plan your workflow. This is usually done by making a roadmap. You need to gather your team for a Product Session, where they will brainstorm how the problem should be solved.
Product Development Workshops are one of the most exciting moments in the design or redesign workflow. It can bring a lot of fun in the process and end with genuinely creative ideas. So what does it take to hold a Product Development Seminar?
- The team, consistent of a UX Designer, Product Manager and Tech Lead;
- Setting a goal: what are you willing to accomplish? And how will you measure your success?
For example, the Uptech design team has done a heuristic analysis of the Chase banking app to see how to improve the design. To better understand the users’ needs and pains, the design team ran a few study behavior flows and made a Proto Persona and a Customer Journey Map.
Based on the analyses and discovery activities, we devised an aesthetic and minimalist design concept that helped users accomplish their banking goals fast.
Want to know more about the Product Studio Session? Check out this article: How To Design A Product Development Seminar.
Also, once you’ve made your plan – do not forget to prioritize it!
Step 3. Implement It and Gather Feedback
So now the implementation comes. Build prototypes to put them to test and gather feedback from users.
Uptech’s Protip: It is not the best practice to upload your design simultaneously. It can be a massive stress to the users. So try it in parts. The best practice is to start by testing your prototypes earlier to gather feedback and improve it. Once the part of the redesign is tested – it is ready to be uploaded on the website.
Step 4. Measure Your Results
Again, the process of mobile app redesign is not linear and consecutive. It’s a constant process of improvement. So you need to keep track of how users interact with the redesign. Here are the key instruments that can help you with that:
- Product Metrics;
- Users’ Feedback;
- User Interviews;
- Analytics.
So the iterative process of mobile app redesign continues even after the implementation. The critical point here is to keep communicating with your users even once the redesign is implemented.
.avif)
Uptech’s Redesign Experience on RSVP Case
RSVP is a mobile app that helps users to plan their trips. The client came to Uptech with a ready design solution. However, the Uptech team noticed that the UX design had certain flaws that made using the app misleading and troublesome for the user. The app was claiming for redesign, and we were there to help!

We made a design audit to clear out all the problems and define action steps. It turned out the app had problems with navigation, colors, copy hierarchy and spaces. So we faced the challenge and took it bravely.

Here’re what Uptech Design Team did:
Changed the Colors and Fonts
To the user traveling is like a breath of fresh air. It’s about the joy of new experiences and excitement. Yet, the red&violet color gamut in the original design did not reflect this vibe, so we decided to change it for the green-gray-white palitra. We started with the logo:

And proceeded with the interface. Here’s an example of the onboarding part:

Typography & Spacing
Another action step in RSVP redesign was the typography. In the original design the typos were too different and unmatched, which ruined the text hierarchy. So we unified the typo into a single one to make the interface smooth and structured.
Also, we narrowed the spacings in texts, so that it looked more pleasant to the eye.
Component Consistency
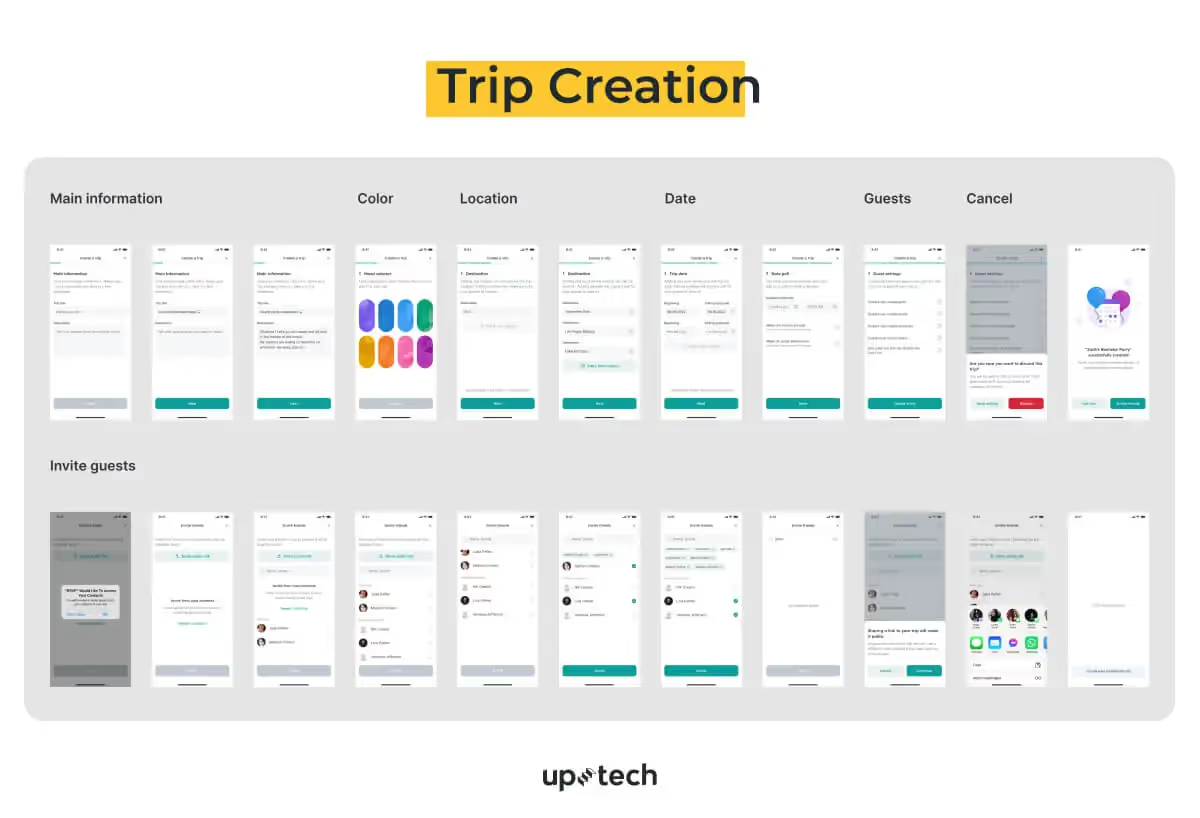
UX/UI design is not only about visuals. It is also about consistency and hierarchy. It does not matter how beautiful your screens are, if they are not structured. This is exactly what happened with RSVP’s original design – it was nice, but not consistent. The screens were not logically and stylistically related. Using one feature you could face different color styles, like in case of this event creation functionality.

So we made the screen more consistent and connected, united by a single style.

By app redesign we managed to improve the navigation through the app and make it much easier for the user to get their tasks accomplished. So a simplified workflow equals more satisfied users, who stay with the app for a long time.
Cost of Mobile App Redesign
It’s hard to outline a one-price-fit all cost for a UX redesign. The thing is there are multiple factors that influence the bill. So to outline the redesign cost you will have to answer the following questions:
- Is the goal of redesign clear enough? If not, we need to conduct an analytical research to find out what to improve. Such research increases the design cost.
- Scope of work. It can include tech, UI and usability solutions. The more complicated (customized) these solutions are, the bigger the bill grows.
- Validation of features. All new features introduced to redesign need validation via user tests. Skipping this phase brings the risks of releasing a flawed redesign.

Conclusion
Mobile app redesign is a samely iterative process to from-scratch design development. It also requires constant communication with users, gathering feedback, and tracking product metrics.
However, making a mobile app redesign with no actual problem is a bad practice. Like in original design development, the redesign should solve a particular product problem, like lower metrics or localization to the new market.
So does your mobile app need a redesign? Ask our fantastic team!
Contact our team for any advice on your project.