Yes, it runs inside of an animation block! And it looks like almost no one knows about this. Everybody on stackoverflow.com and other developer forums says that in order to animate your UI along with keyboard, you have to run animation blocks when you receive keyboard notifications. So let’s check if our UI changes will animate without animation blocks in our code.
Notifications setup
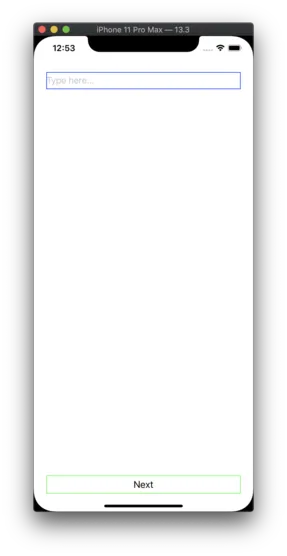
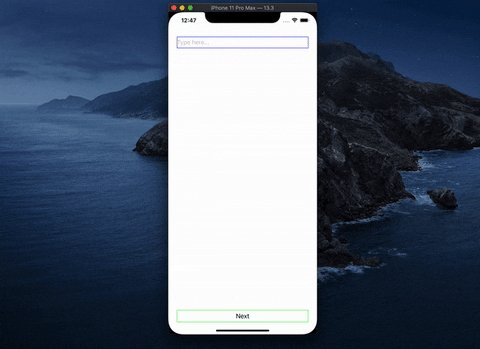
Let’s create a new project and add textView and button to the screen. Consider making their borders colored so that it’s easy to see them 🙂

As you may already know, we have to subscribe to UIResponder notifications to know when the keyboard state changes.

Notifications setup
Moving the button along with the keyboard
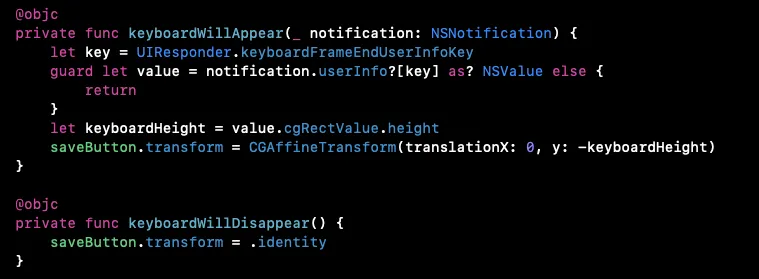
And now, let’s do the most important part — updating our UI. There are a lot of ways to reposition UI elements to make them visible when the keyboard is open. But for this example, let’s use the easiest one: change the button translation to move it above the keyboard. The keyboard height is present in notification.userInfo dictionary by UIResponder. keyboardFrameEndUserInfoKey

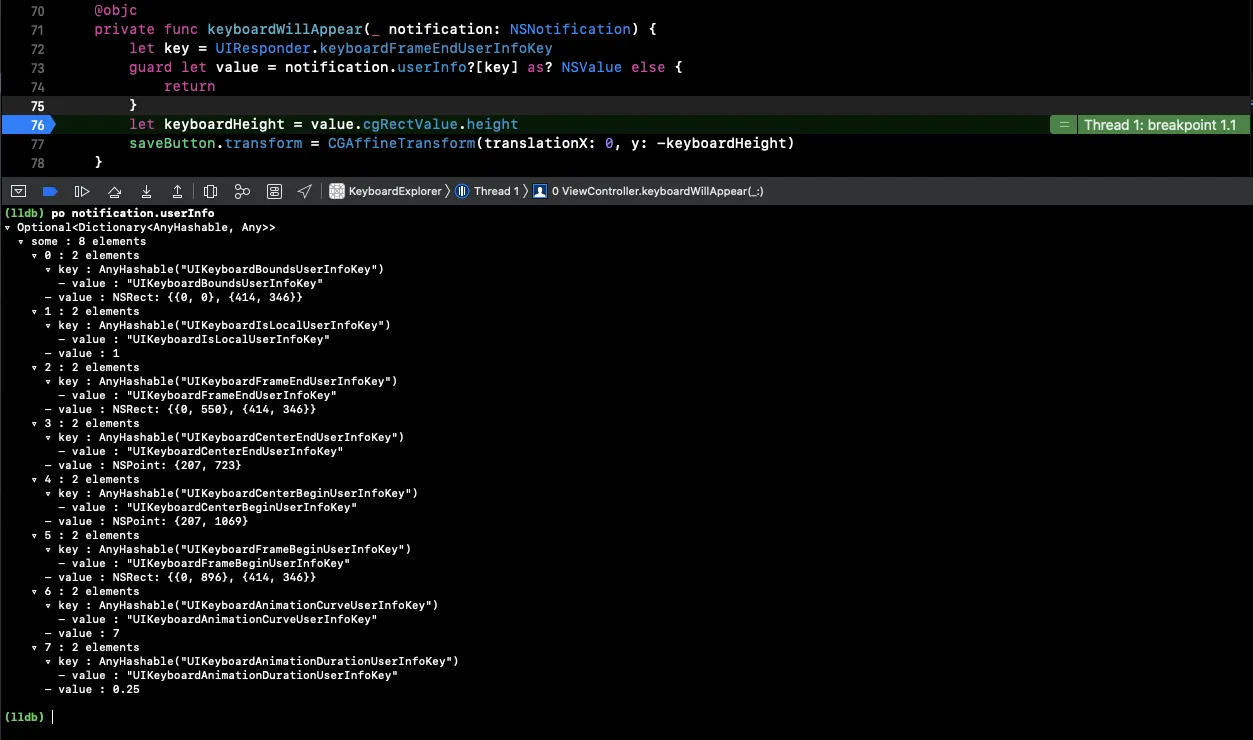
Wondering what else this dictionary contains? Let’s see!

As you can see, there is some information about the keyboard frame, and the last two entries are related to the animation.
Most developers think that these values are provided to let us sync our own animations with the keyboard animation. Actually, these are the properties of the animation block, from which this function is called!
The next step is to dismiss the keyboard on ButtonTap.

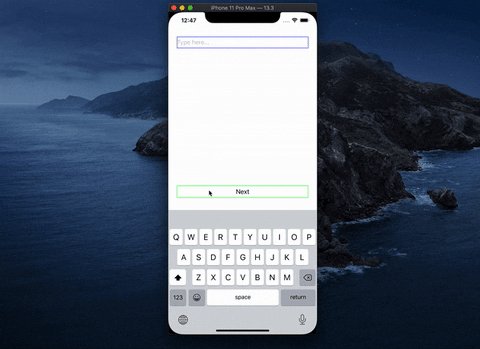
Now, let’s check what happens when textView becomes active:

Wow, it animates!
So let’s check why this happens! 😀
But how?
Animation blocks are visible in the call stack. In order to see the full stack, we have to use Xcode Instruments 🛠 Press cmd + I to launch this tool.
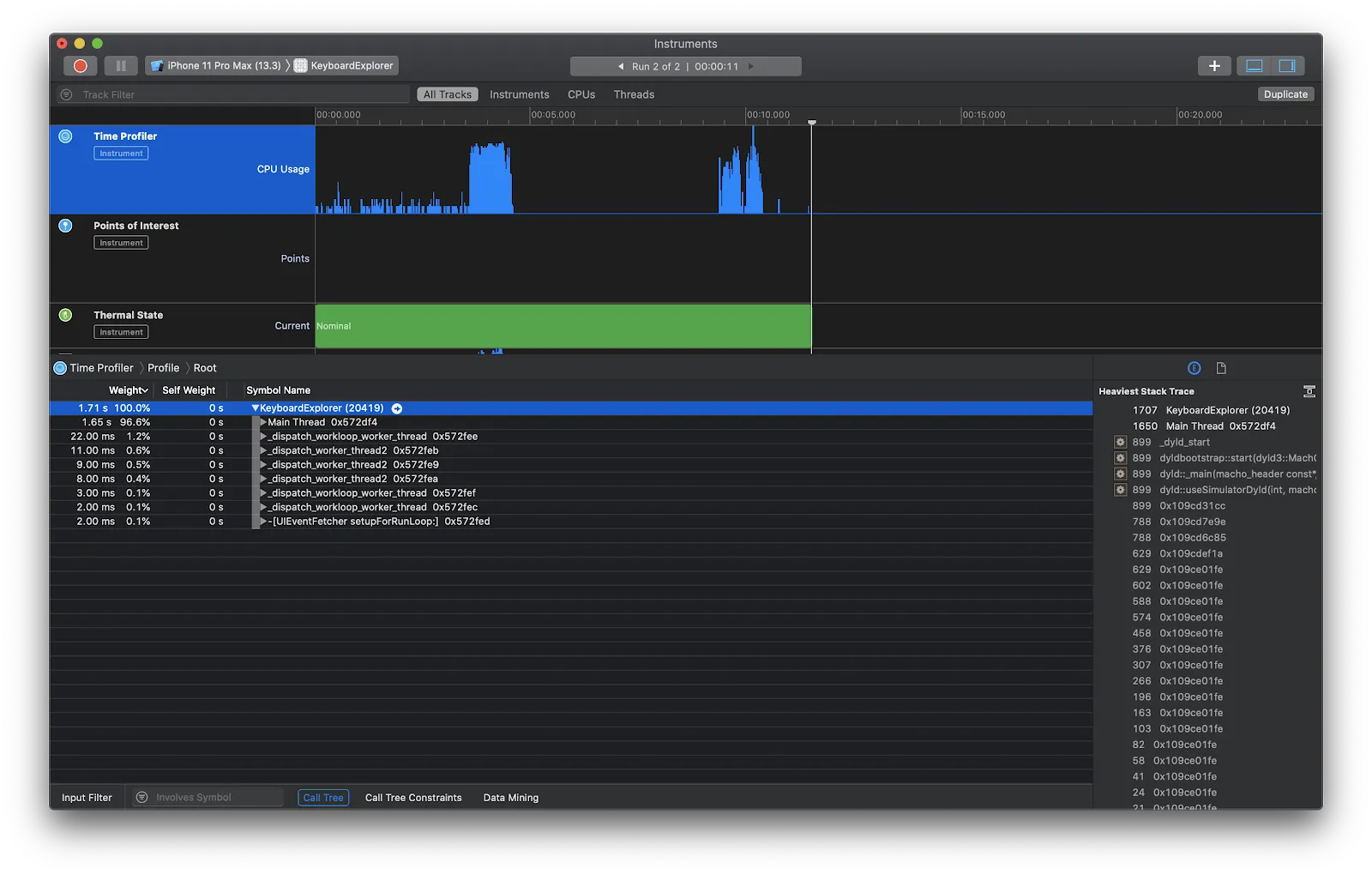
Then select Time profiler and launch your test application. Tap on text view and press stop immediately. You should see something like this

Select the second part of the graph which indicates activity triggered by selecting textView. There’s a lot of stuff going on, right? You can spend a lot of time looking for your functions here but, luckily, we have a filter. 💪
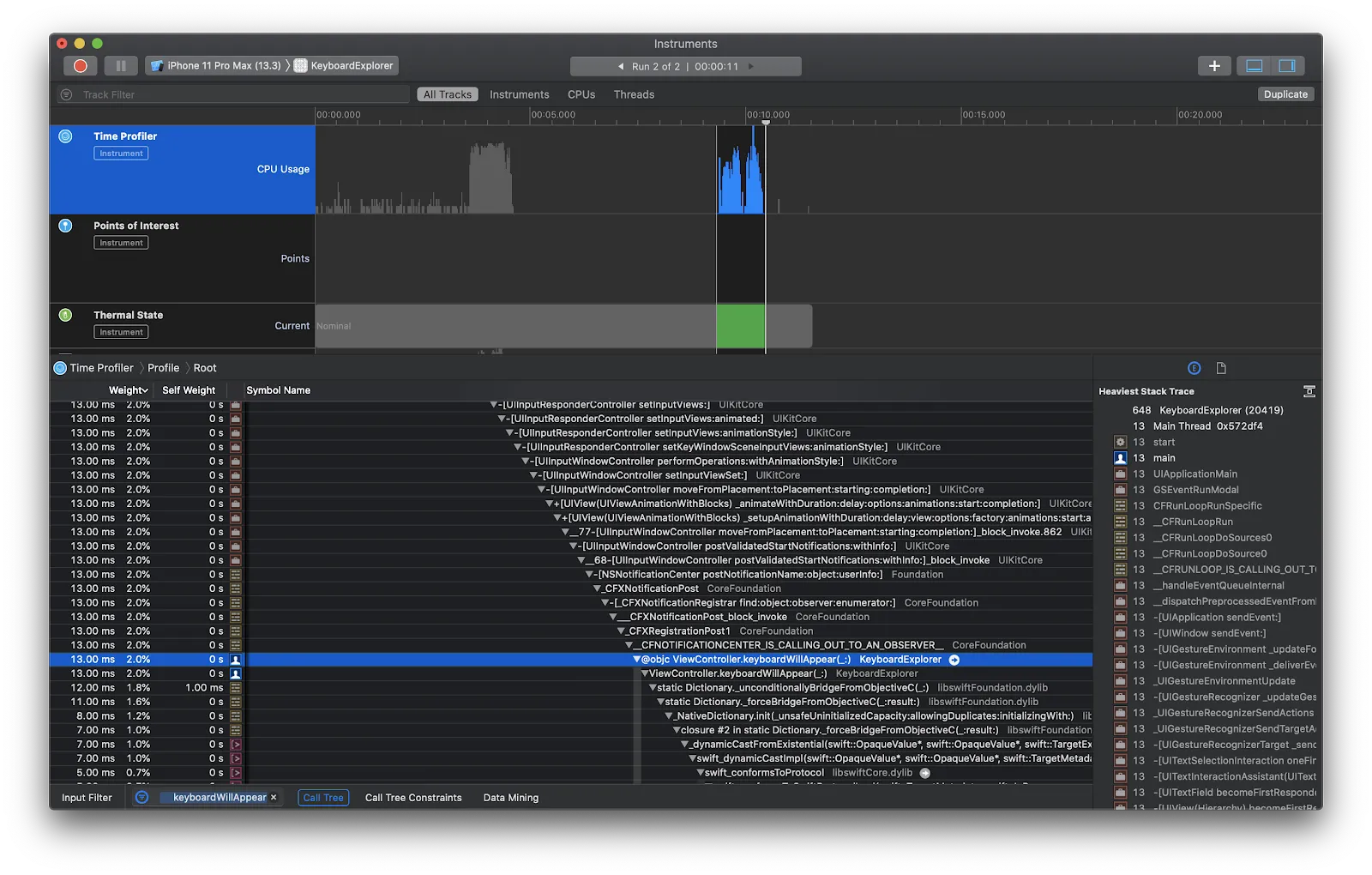
It’s located in the left bottom of the screen. Type the name of your function that handles keyboardWillShowNotification and press enter.
Let’s expand the Main thread call stack! Tip: hold the option key while clicking the arrow. Doing this will expand the whole stack to the bottom. Now, look through the stack and you will find your function 🙂

Wait, where do these animation functions come from? 🤔 The answer is this UIKit function:
It posts keyboard notification from the animation block!
Conclusion
This is a perfect case when UIKit seems to be a black box doing undocumented things. Luckily, this one is not harmful but useful for us developers. 🙂
Tip: Always check how things behave before adding animations and other complications.
I hope you discovered something new in this short article!
































.avif)